進入到程式的部分,首先我習慣先將各個頁面的切換做好,像是A頁面>B頁面、A頁面>C頁面。
開始前可以先把activity_main做一些修改,當作之後各個頁面的容器。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#6CC9C1"
android:gravity="center_horizontal"
android:orientation="vertical"
android:id="@+id/main_container"
tools:context=".MainActivity">
</FrameLayout>
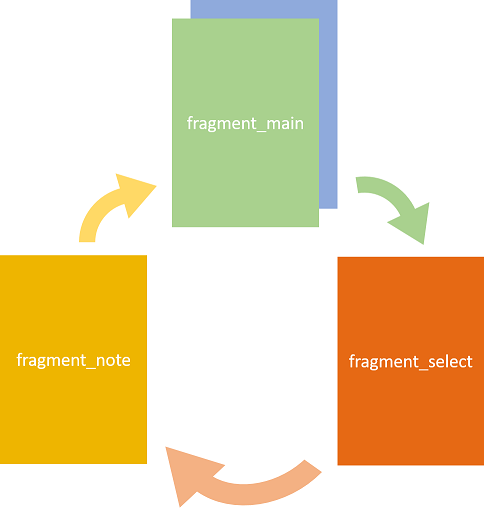
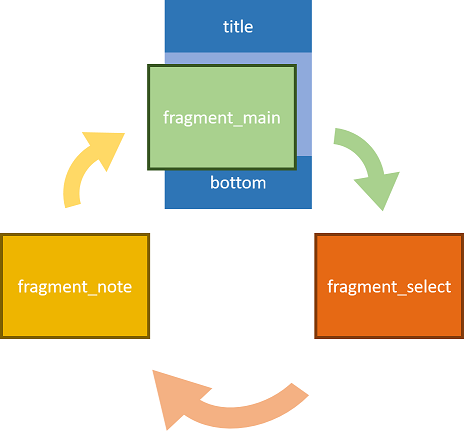
activity_main類似下圖藍色區塊,與一般使用不同,這邊在做切換頁面時會一次抽換一整個頁面。
一般使用fragment的清況可能會像下圖一樣只抽換特定區塊。
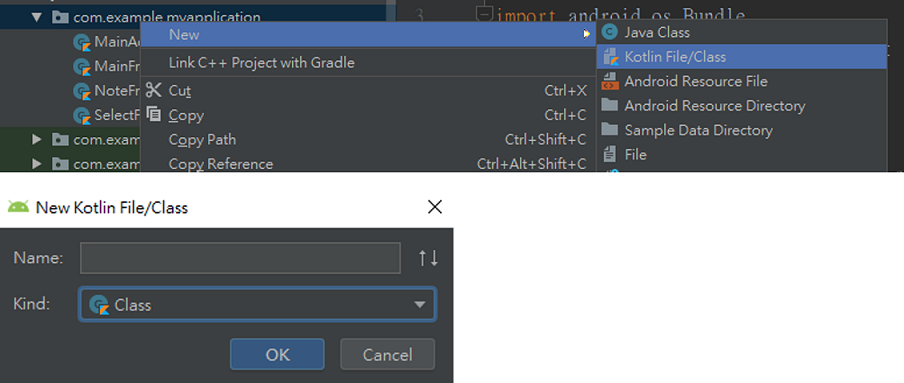
有了初步的理解後接下來要實作切換頁面的功能,首先開啟三個新檔案步驟如下。
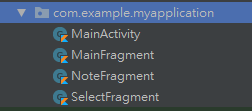
完成後package會是這個樣子,比原先多了三個檔案。
接下來可以開始頁面的切換了,在這邊提供一個方法,可以做一個共通的函式來幫我們完成切換頁面的工作。
object CommonUtils {
fun TransFragment(context: Context, id: Int, fragment: Fragment?, tag: String, bundle: Bundle?) {
if (fragment == null) return
fragment.arguments = bundle
val appCompatActivity = context as AppCompatActivity
appCompatActivity.supportFragmentManager
.beginTransaction()
.disallowAddToBackStack()
.add(id, fragment, tag)
.commit()
}
}
完成後只要在我們的MainFragment上使用便能夠方便在要面上做切換。
class MainFragment : Fragment() {
companion object
val TAG = MainFragment::class.java.simpleName
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
return inflater.inflate(R.layout.fragment_main, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
initViews()
}
protected fun initViews() {
select.setOnClickListener {
CommonUtils.TransFragment(context!!, R.id.main_container, SelectFragment(), SelectFragment().TAG, null)
}
note.setOnClickListener {
CommonUtils.TransFragment(context!!, R.id.main_container, NoteFragment(), NoteFragment().TAG, null)
}
}
}
到這邊便完成了頁面的切換,接下來會在做各部份的詳細說明。
